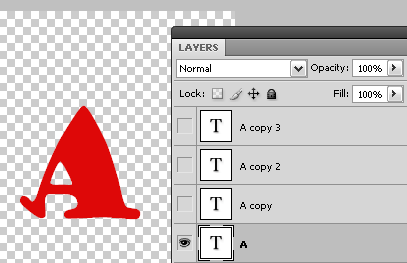
Шаг 1. Перед вами довольно легкий урок. Для начала создадим новый документ размером 300х300 пикселей (pixels) с прозрачным (transparent) фоном (background content) и напишем любую букву, которая нам нравится.
Шаг 2. Теперь делаем три копии этого слоя (три раза нажмите сочетание клавиш Ctrl+J).
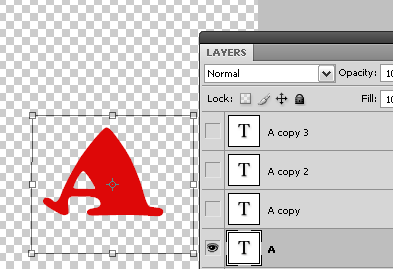
Мы находимся на нижнем слое и переходим в меню Редактирование – Трансформация (Edit – Transform) или нажимаем сочетание клавиш Ctrl+T, а затем немного «сплющиваем» нашу букву.
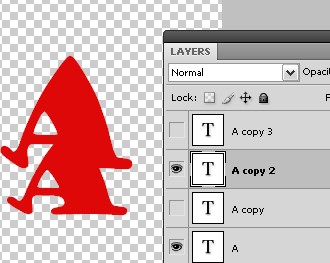
Шаг 3. На следующем этапе выделите средний слой из трех слоев, которые мы создали и подвиньте его немного повыше (прим. сделать это можно при помощи инструмента  Перемещение (Move), при желании можете применить Ctrl+T).
Перемещение (Move), при желании можете применить Ctrl+T).
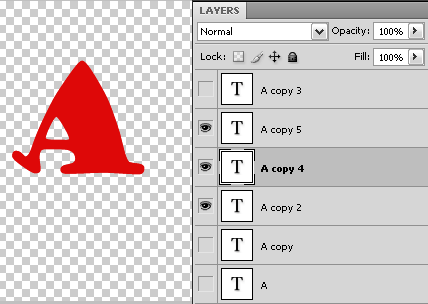
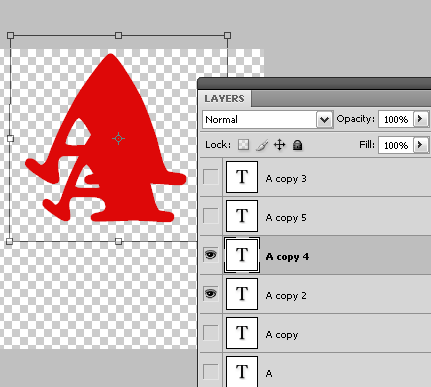
Шаг 4. Для этого слоя, который мы передвинули повыше, создайте еще два дубликата (две копии).
И средний слой среди тех, что мы только что сделали, подвиньте чуть повыше и «растяните» с помощью команды Ctrl+T.
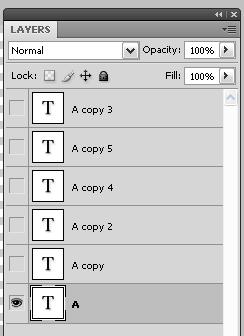
Отлично, теперь у нас должно получиться все так, как показано на рисунке 6. Уберем со всех слоев иконки «глазика» (прим. для этого нужно просто один раз кликнуть по ней), оставим видимым только первый слой, который мы создали.
Теперь необходимо перейти в Image Ready (для версий до CS3)
или в меню Окно-Анимация (Window-Animation) (в версиях от CS3 и выше).
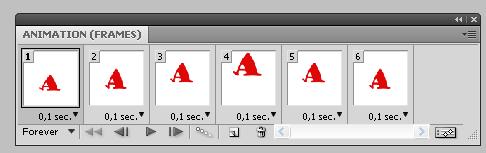
Работа с анимацией будет очень легкой. В окне анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать рамки из слоев (Make Frames from layers). Затем выделим все рамки и выставим интервал на 0,1 секунду, а затем сохраните оптимизированный файл (File-Save optimized (Ctrl+Alt+S)) (для Image Ready) или Сохранить для веб - устройств (File-Saveforweb) (Shift+Alt+Ctrl+S) (для версий CS3 и выше).
Результат:
P.s урок найден в интернете!!!
Прыгающие буквы
Сообщений 1 страница 4 из 4
Поделиться12010-10-31 14:32:31
Поделиться22010-10-31 18:44:04
Круть))
Поделиться32010-10-31 18:45:51
тебе +)))
Поделиться42010-10-31 18:46:43
Да, круто...)
но мне больше нравится когда урок объясняют своими словами, без этого... хД
Я как "новичок" знаю)

